Trong thiết kế web hiện đại, việc tạo ra các nút (buttons) hấp dẫn và chức năng là một phần quan trọng để nâng cao trải nghiệm người dùng. Các nút được thiết kế đẹp mắt không chỉ thu hút sự chú ý mà còn cải thiện tính tương tác và điều hướng trên trang web. Để hỗ trợ các nhà phát triển và thiết kế web, nhiều trang web cung cấp các mẫu nút kèm theo mã CSS sẵn có, giúp tiết kiệm thời gian và công sức trong quá trình phát triển. Dưới đây là một số trang web hữu ích mà bạn có thể tham khảo:

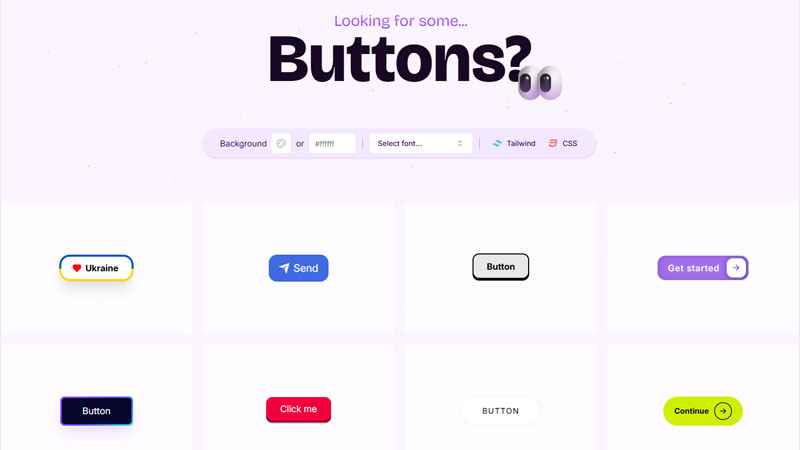
CSSButtons.io cung cấp một bộ sưu tập các nút được thiết kế tinh tế với mã CSS thuần túy. Trang web này cho phép bạn xem trước các nút và sao chép mã để tích hợp trực tiếp vào dự án của mình. Giao diện thân thiện và dễ sử dụng, giúp bạn nhanh chóng tìm thấy kiểu nút phù hợp với thiết kế của mình.
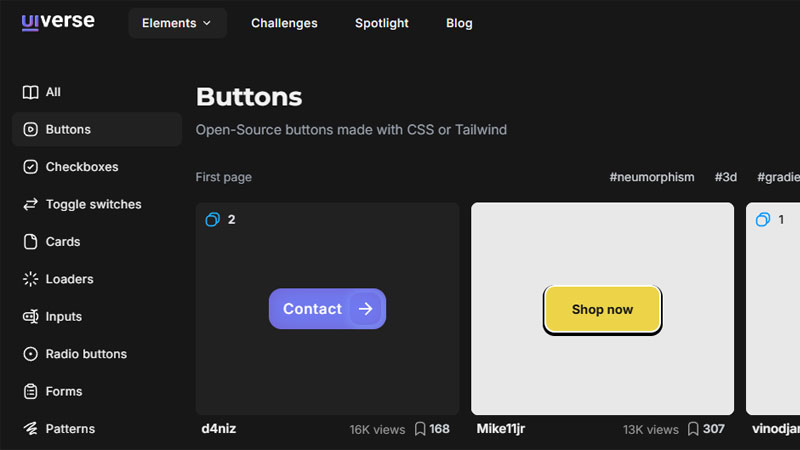
2. Uiverse.io

Uiverse.io là một thư viện mã nguồn mở chứa hơn 2.000 thành phần giao diện người dùng, bao gồm cả nút, được tạo bằng CSS hoặc Tailwind CSS. Bạn có thể duyệt qua các danh mục khác nhau, xem trước và sao chép mã để sử dụng trong dự án của mình. Trang web này cũng cung cấp các thành phần khác như hộp kiểm, công tắc chuyển đổi, thẻ, bộ tải, đầu vào, nút radio, biểu mẫu, mẫu, và chú giải công cụ, giúp bạn xây dựng giao diện người dùng một cách toàn diện.

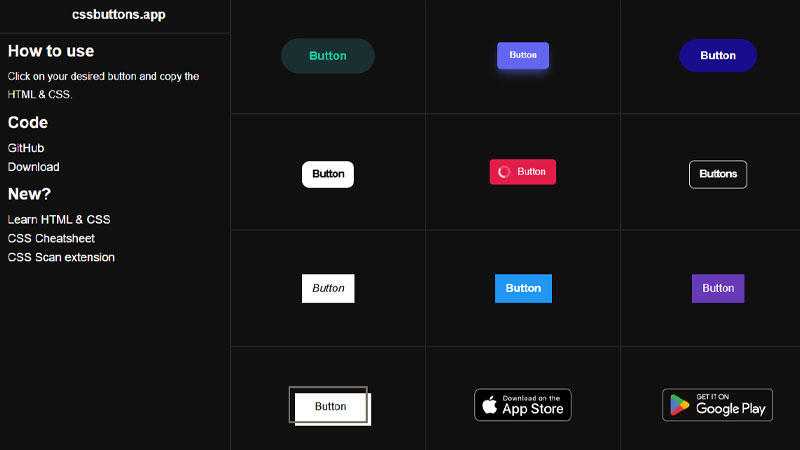
CSSButtons.app cung cấp hơn 60 mẫu nút CSS miễn phí mà bạn có thể sử dụng trong các dự án của mình. Chỉ cần nhấp vào nút mong muốn và sao chép mã HTML và CSS tương ứng. Trang web này cũng cung cấp các tài nguyên học tập như hướng dẫn HTML & CSS và bảng cheat CSS, hữu ích cho cả người mới bắt đầu và các nhà phát triển có kinh nghiệm.